Web We Want Web Apps Survey Results
Published on
05 Oct 2020
I've started to run initial validation surveys on Web We Want submissions to help determine which of the submissions are worth continuing to investigate. Note that despite some of the scores being negative, this doesn't necessarily mean the submission is invalidated, taking into account the answer to the "what is the reason for your score" helped gain more insight into what affected respondents scores.
For the Web Apps category, there were 7 submissions to the Web We Want as of the time I conducted this survey.
Survey Details #
There were 50 respondents to the Web Apps survey, promotion being driven only through Twitter.
- 27 front-end developers
- 1 back-end developer
- 21 full-stack developers
- 1 Other
These are the 7 submissions to the Web We Want for Web Apps that the survey centered around:
- I want global keyboard shortcut event listeners
- I want web apps to be able to work in other contexts (like car displays)
- I want to allow PWAs to be able to request permission to bypass the same-origin policy after install
- I want to enable extensions to run as PWAs
- I want web apps with elevated privileges to be vetted
- I want limited reactivity in the DOM/Web Components
- I want a way to build desktop/mobile/web apps with one codebase and have it run everywhere
Survey Questions #
The survey asked respondents to rate the usefulness of each Want on a scale of 0-10, using NPS, with 0 being "Not useful at all" and 10 being "extremely useful." Respondents were then asked to pick their top 3 Web App Wants from the list. This survey also added an additional optional question for respondents to provide a reason why they chose the score they did for a feature.
Web App Wants #
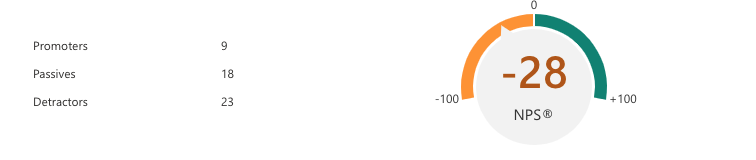
I want global keyboard shortcut event listeners #
NPS Score : -28
9 promoters | 18 passives | 23 detractors |

Verbatims: what is the reason for your score? #
"This is an area where web apps fall short of native apps. I'd love to see the situation improved to bring feature parity. That said, there are real concerns about shortcut handling here. At minimum, this should only be allowed for installed apps, it should be limited to using some well-known shortcut prefix (CTRL, Shift, Option, Windows key, etc.)."
"Enhanced keyboard accessibility. As alluded to in the proposal, privacy concerns would need to be addressed"
"I see it useful but also the security risks are great. If it's implemented then protections should be put in place i.e. if there's a form with a password field (<input type=password ) or some other known identifier than the feature should be disabled. As for OS wide, well not sure how you protect against that. That said, it isn't hard to write an app which logs keystrokes and embedded it within a program."
"would cut down on cross-OS boilerplate for things like copy paste close save etc."
"This brings the web closer to native app parity. It sounds like a Fugu API"
"Web apps are moving to touch and click interfaces, not to keyboard interactions"
"Would make it a lot easier to develop web apps as you'll not need to write code to recognize shortcuts for different operating systems"
"we currently have our own hand rolled solution which works well but it's difficult to manage which shortcuts are active and when given the different elements that pop up on screen at different times. Particularly when the event listeners need to attach to window and not the DOM node that they belong to."
"A neat idea, but can be easily abused. For example, it could also enable online keyloggers that don't require installing malware, making it extremely difficult for anti-virus software to detect."
"Allows us to develop enterprise-grade PWAs that work well in desktop environments"
"I'm concerned about security, but global keyboard listeners would be extremely helpful for productivity and professional software. All the Ops teams I've worked with, for instance, have to switch between multiple web apps and dashboards, and alt-tabbing is the most efficient way to do that. If they were able to set up shortcuts for commons tasks, that would be a game changer."
When reviewing the 'reason for ratings' responses, there does seem to be a desire for this feature but there are clear concerns about privacy and ensuring a feature like this wouldn't be abused. This seems to be the reason for the low score.
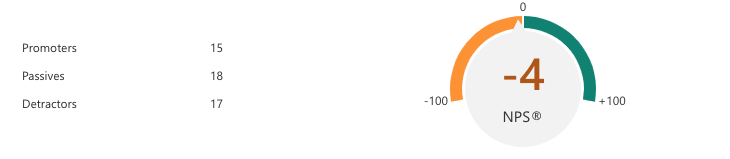
I want web apps to be able to work in other contexts (like car displays) #
NPS Score : -4
15 promoters | 18 passives | 17 detractors

Verbatims: what is the reason for your score? #
"Working in the automotive industry, I can see how this might be appealing. Don't think we need a media query since current media/feature queries seem sufficient but access to certain APIs/data from a vehicle would open up the possibility to build a variety of features into a web app."
"That's a great idea, it'll enable all sorts of integration that's restricted at the moment."
"Actual rendering of a web app probably isn't what we need in Android Auto. It'd be great to get more Electron -> Car APIs so that apps like Slack/Teams can work in-car, but full rendering...no"
"Microfrontends are one of my best bids for future web apps, used in any kind of interface (vending machines, smartwatches, refrigerators...)"
"If you put the web onto car displays people will actually die. You have no control over whether something is appropriate for the car or not and blindly trusting web developers when they tell you it is is dangerous."
"I like the general idea of contexts that help to define a more accessible UI, however more generalized ("low-distraction" vs "car display")"
"Mini apps in China are targeting cars etc., so Web should, too."
"This would make everything much more accessible to a wide range of developers."
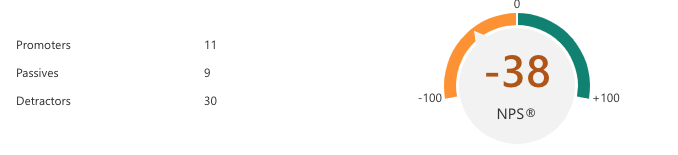
I want to allow PWAs to be able to request permission to bypass the same-origin policy after install #
NPS Score : -38
11 promoters | 9 passives | 30 detractors

"Useful but I do have privacy concerns about this."
"I don't like the idea of major functionality only being enabled after the app is installed. This seems a better fit for Electron."
"Feels like the natural growth of PWA's to get respected as full applications."
"the permissions model is interesting but would people use it effectively? is there maybe another, better solution?"
"This is by design for security. Not a good idea"
"not sure about the security implications and how to communicate the consequences of the decision to the user"
"Not sure the security implications are worth it. Should we be able to do everything in the browser? I would think an separate PWA-only API provided by the browser would be better."
"I see the appeal, but I'm scare it would get out of control. Shady businesses like Facebook would absolutely abuse that power for profit."
There is interest in this, but abuse and privacy concerns driving the overall score down.
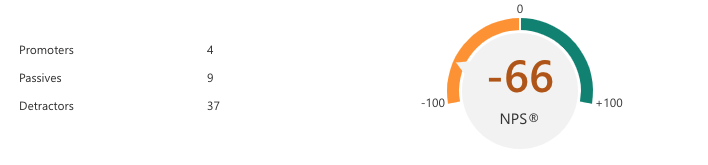
I want to enable extensions to run as PWAs #
NPS Score : -66
4 promoters | 9 passives | 37 detractors

Verbatims: what is the reason for your score? #
"Better solved with web packaging"
"Extensions should have access to the same APIs that PWAs have access to."
"While I agree the security concerns are important, this doesn't feel like the right way to tackle the problem"
"for this browser extensions need to be standardized first, otherwise an API like this would harm the open web (at least from what I understand)"
"I don't see the use case."
"Not sure how this would be used."
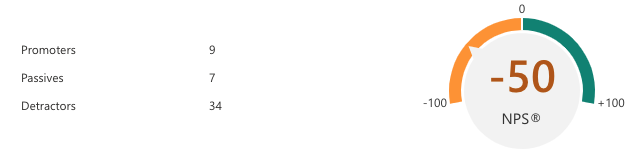
I want web apps with elevated privileges to be vetted #
NPS Score : -50
9 promoters | 7 passives | 34 detractors

Verbatims: what is the reason for your score? #
"The web is supposed to be decentralized, and I don't support any feature that centralizes authority."
"While vetting is good, that's just another way to put up a paywall and create a store. With the previous proposal to bypass same-site origin the OS could expose API's that the PWA can access to do the necessary calls."
"I'm not sure I want centralized authorities here"
"Seems sensible, but users should be able to give those permissions out, rather than be vetted. It's not a "web" thing"
"No, the web should remain open for all"
"Google Play has IMO been a complete failure on this front. Even with the resources Apple has sunk into the AppStore, it's vetting has had a checkered past. This feature would give nothing more than an illusion of security."
"This would make some problems like permission prompts go away, but who should be the authority that vets?"
"That would be very difficult to implement. As long as non-vetted apps are still able to access the same functionality as vetted apps, I guess it would be okay."
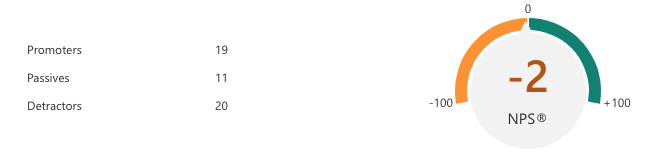
I want limited reactivity in the DOM/Web Components #
NPS Score : -2
19 promoters | 11 passives | 20 detractors

Verbatims: what is the reason for your score? #
"Having a standards-based way to make the way more reactive will cut down on the variety of frameworks we need to learn (reducing the barrier to entry into the industry) as well as contribute to performance benefits as we don't need to load third-party frameworks for basic FE/BE interactions."
"This is a must, we're tired of using libraries that change every now and then, always for the same"
"The less we rely on libraries, the more we all benefit."
"Anything that improves developer-friendliness without the need for heavy-weight frameworks"
"While it sounds nice, I personally use Blazor these days which gives me effectively the same results. Might be nice but it would be good to work with the web components teams to figure out there minimum needs. i.e. fast.design"
"Why not just let the community libraries fill this gap? Feels like a complex problem that can only be solved in a limited fashion"
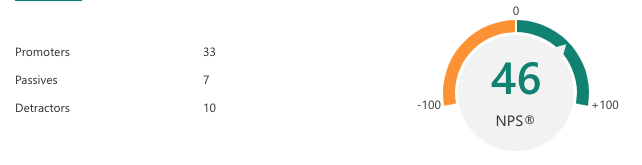
I want a way to build desktop/mobile/web apps with one codebase and have it run everywhere #
NPS Score : 46
33 promoters | 7 passives | 10 detractors

Verbatims: what is the reason for your score? #
"The answer isn't changing the web platform, but allowing PWAs to run everywhere and be listed in app stores."
"I think this is a developer problem, not a problem with the web. Sure, there are a few features missing on the web platform, but being able to use the same codebase across multiple devices isn't one of them."
"I believe the prevalence of Electron has shown that this is something that's super useful."
"I would build for many more platforms if this were possible"
"Very useful. Enterprises want a way of pushing PWAs easily to users devices."
"The phrase "write once run everywhere" may have been popularized by Java, but it has been tried hundreds of times. C++, Python, Perl, Java, all have multiple attempts, not to mention Go, Dart, Kotlin, etc. None have achieved any significant dominance. Let's use browser developers time wisely."
"The old dream of write once, run everywhere."
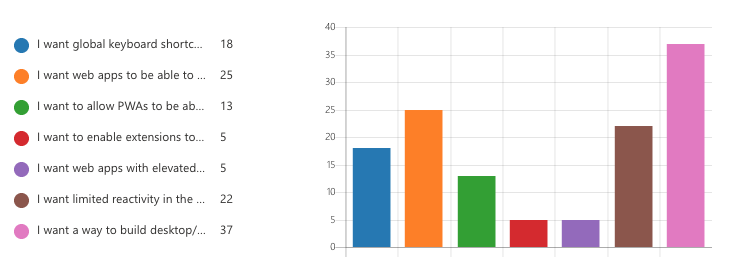
Pick Your Top 3 Wants for Web Apps #
- I want a way to build desktop/mobile/web apps with one codebase and have it run everywhere
- I want web apps to be able to work in other contexts (like car displays)
- I want limited reactivity in the DOM/Web Components

Conclusion #
After running this initial survey, the Microsoft Edge Web Apps team is looking into potentially investigating 5 out of the 7 Wants submitted.
If there’s something you want for the Web Platform or Developer Tools, head to The Web We Want to submit your proposal. It could end up in the browser or browser DevTools! Like the DevTools Source Order Viewer, which was submitted last year to the Web We Want and is now available in the Edge and Chrome Developer Tools in the Canary channel.
